本篇给大家分享的是网站视觉设计规范,一定牢记于心,下次遇到就不会不知道了。
对于学习UI设计不知道方法没有任何经验或者想自学,想入门UI设计,继续提升自己的都可以加入我们的UI设计学习交流群434953627,获取十年资深UI设计资源,群内资源共享。

什么是设计规范
适用于WEB产品线的人机交互界面设计方面的指导手册。
贯穿以用户为中心的设计指导方向,根据WEB产品的特点指定出的一套规范,以达到提升用户体验,控制产品设计质量,提高设计效率的目的。
谁去读设计规范
该设计规范手册适合界面设计师,用户体验设计师,前台技术工程师,发布支持人员,运营编辑人员的参照。
1:统一识别
规范能使页面相同属性单页识别统一,防止混乱,甚至出现严重错误,避免用户在浏览时理解困难
2:节约资源
除活动推广等个性页面外,设计其他页面使用本规范标准能极大的减少设计时间,达到节约资源的目的
3:重复利用
相同属性单元、页面新建时可执行此标准重复使用,减少无关信息,就是减少对主体信息传达的干扰,利于阅读与信息传递
4:上手简单
在招收、加入新设计师或前端时,查看标准能使工作上时间更快,减少出错
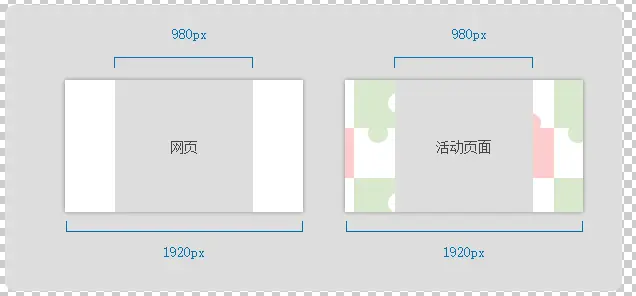
A:网页宽度
目前电脑分辨率使用情况2017年9月份:
使用1920x1080px比例是:12.07%
所以如果是1920分辨率,网页设置成1920px的宽度会安全一些,正文宽度设置成1200px;
涉及到有背景图案的专题也时,宽度可设置成1920px,正文宽度设置为1200px;

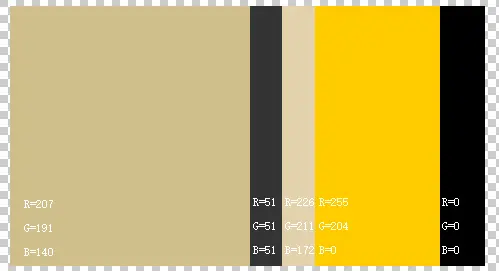
B:颜色
设计时请使用256WEB安全色,在ps中选择RGB/8位,其他模式的色域很宽、颜色范围很广,在不
同显示屏会有失色现象。
活动专题页可不按此规范执行

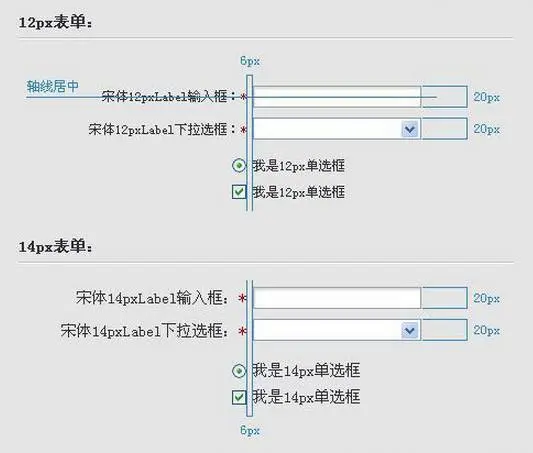
C:字体字号
网页正文一律采用宋体12号-14号(12px-14px)字体,黑体一般很少做正文,主要用做标题。
建议使用12号+14号的混合搭配,避免大面积使用加粗字体。
英文字体从9px开始就能清晰显示,选择空间很大。10px、11px、12px、13px都是很常见的字体大小,字体请使用系统自带字体。列:tahoma、arial、verdana

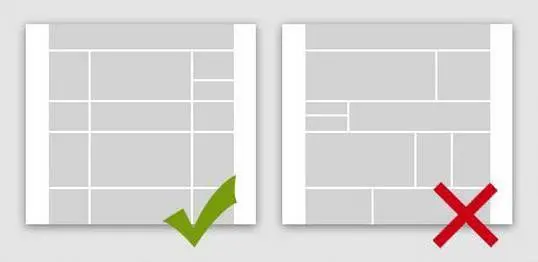
D:页面布局
版块排版在视觉上要符合纵向分割,横向模块间距统一,纵向可根据页面需求适当区分

E:页网删格
面宽度:1000px-1280px
栏目间距10px-20px

F:产品删格
产品宽度:160px
产品间距:20px/40px/30px

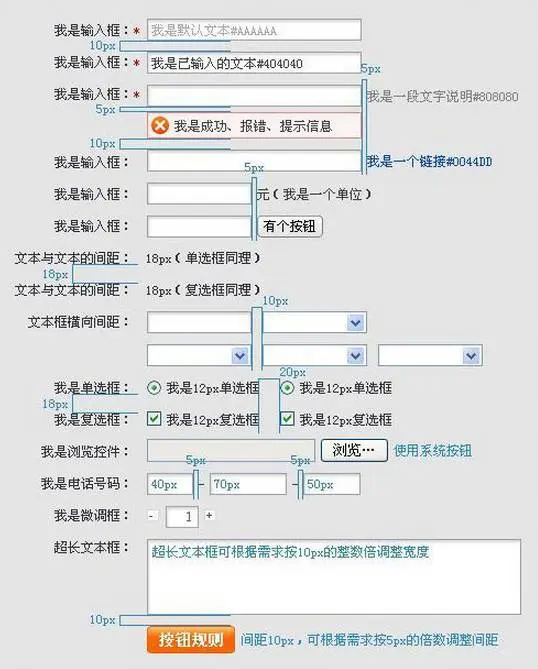
G:表单
边框默认颜色:#A0A0A0


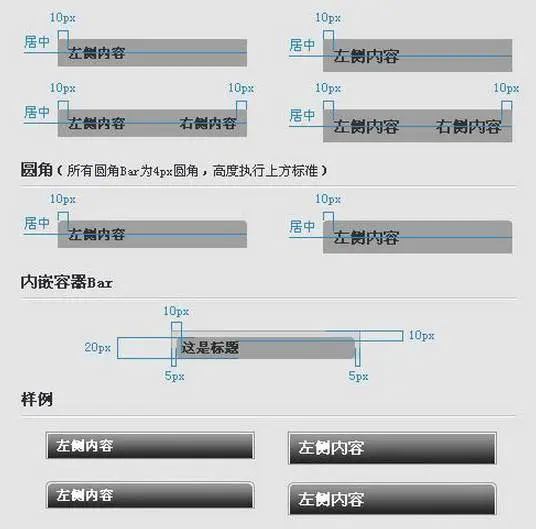
H:Bar(栏)
所有Bar运用文字为宋体,12号字体高度为25px,14号Bar高度为30px

I:通用样式Tab
文字对齐:垂直水平居中 当前标签:文字加粗,Tab统一高出2px
J:留白
本规范重要级=删格(优先级:1到4优先从高到底,原则1、2必要遵守)
1、版块间距均为10px
2、版块与内容间距均为10px
3、内容单元之间间距为10px
4、内容的间距均为10px
K:Button
运用:交易、购买、购物车、后台、搜索、提交
L:阴影
色值:#000000
M:容器
边框默认值:#CCC / #e6e6e6

N:图文
1、图文间距为10px
2、标题与价格间距为10px
3、描边1px,色值:#cccccc


扫一扫加入UI设计学习交流群,获取UI设计免费学习教程大全

欢迎大家积极留言哦!我会根据大家的需求更新相应的文章教程和教学视频。然后一定记得点关注哈 哈 哈 哈 哈 哈
