写在前面:猫世界-个人博客-GPT4订阅保姆级教程
http://121.36.88.105/post/306dd5e7.html

1. 准备阶段
1.1 了解系统类型
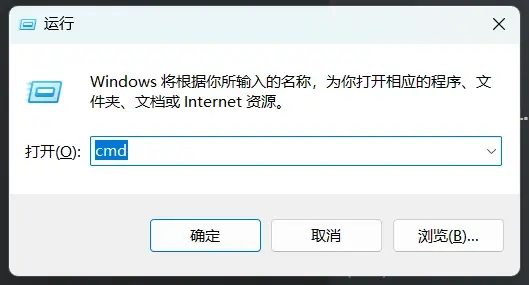
按WIN+R,输入cmd,回车

输入以下内容并按下回车
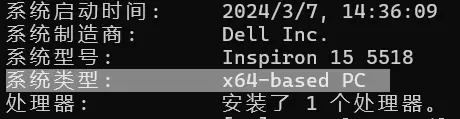
systeminfo

我的电脑就是 x64 系统
1.2 Git下载
根据系统类型选择,因此我选 64-bit Git for Windows Setup
注:下载后安装,安装过程除了安装路径外全默认,路径不能有中文
1.3 Git检查
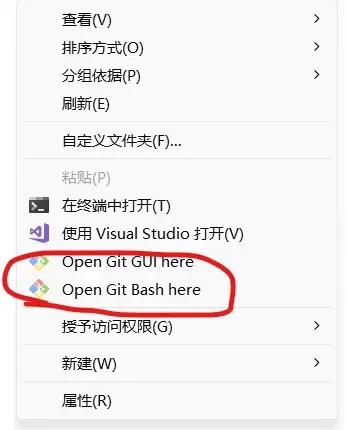
在文件管理任意位置右键(win11-显示更多选项),点击Open Git Bash here

输入
git -v
如果出现版本号即配置成功,如果没有,请搜索 Git 环境变量
1.4 NodeJS下载
点此处下载NodeJS
注:下载后安装,安装过程除了安装路径外全默认,路径不能有中文
默认情况下,我们利用 npm 包管理器用来安装依赖包时,包会默认存放在 C:\Users\用户名\AppData\Roaming\npm\node_modules 目录下
这样就存在一个问题,如果我们的依赖包很多的情况下,就会占用我们系统盘大量的空间,这时候我们如果不想让全局包放在这里,那么就可以自定义存放目录。修改的方式也很简单,只需要在控制台中执行如下两条命令即可:
npm config set prefix "D:\node\node_global"
npm config set cache "D:\node\node_cache"
代码内地址可修改
1.5 NodeJS检查
在刚刚打开的Git Bash或者cmd中,输入
node -v
npm -v
如果出现版本号即配置成功,如果没有,请搜索 NodeJS 环境变量
接下来为了加快下载速度,切换镜像,继续输入(淘宝镜像站 2022.06.30 已停用 https://registry.npm.taobao.org )
npm config set registry https://registry.npmmirror.com
1.6 注册Github账号
github.com
2. 本地Hexo部署
2.1 安装Hexo
在你的电脑任意位置新建一个文件夹”Hexo“,然后右键(win11-显示更多选项),点击Open Git Bash here,依次输入
npm i hexo-cli -g
hexo init
npm install
初始化后,目录结构为
.
├── _config.yml # 网站配置信息
├── package.json # 应用程序信息
├── scaffolds # 模板文件夹
├── source # 存放用户资源
| ├── _drafts
| └── _posts #你的博客文档
└── themes # 主题文件夹
2.2 测试页面
输入以下代码,然后打开浏览器输入 http://localhost:4000查看你的博客
hexo g # 生成静态页面
hexo s # 打开本地服务器
查看后,输入CTRL+C 关闭本地服务器,继续命令输入
2.3 设置主题(可跳过)
以我使用的Stellar 主题为例,输入
点此处查看主题说明
npm i hexo-theme-stellar
在 blog/_config.yml 文件中找到并修改:
theme: stellar
然后输入以下内容查看本地效果
hexo clean # 切换主题后需要清理缓存
hexo g # 生成静态文件
hexo s # 打开本地服务器
查看后,输入CTRL+C 关闭本地服务器,继续命令输入
3.发布到GithubPage
3.1 本地SSH密钥
在刚刚的Git Bash中输入以下命令并回车
# 配置用户名和邮箱,注意填你自己的 Github用户名和邮箱
git config --global user.name "你的github 用户名"
git config --global user.email "你的github 注册邮箱"
然后继续输入以下代码,连续键入三次回车(即不设置密码)
# 生成 ssh 密钥,注意填你自己的 Github邮箱
ssh-keygen -t rsa -C "github 注册邮箱"
然后在本地C:\Users\用户\ .ssh目录下,找到 id_rsa.pub (公钥)并以记事本打开并复制内容
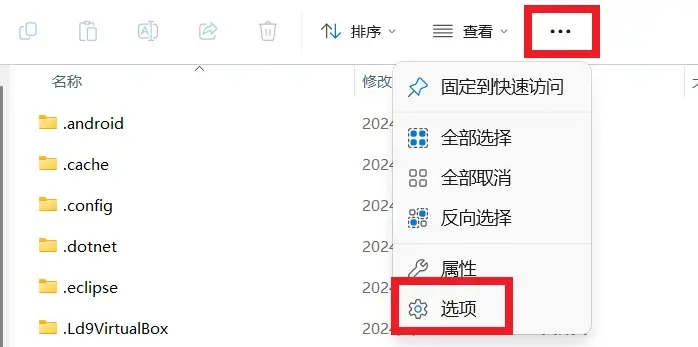
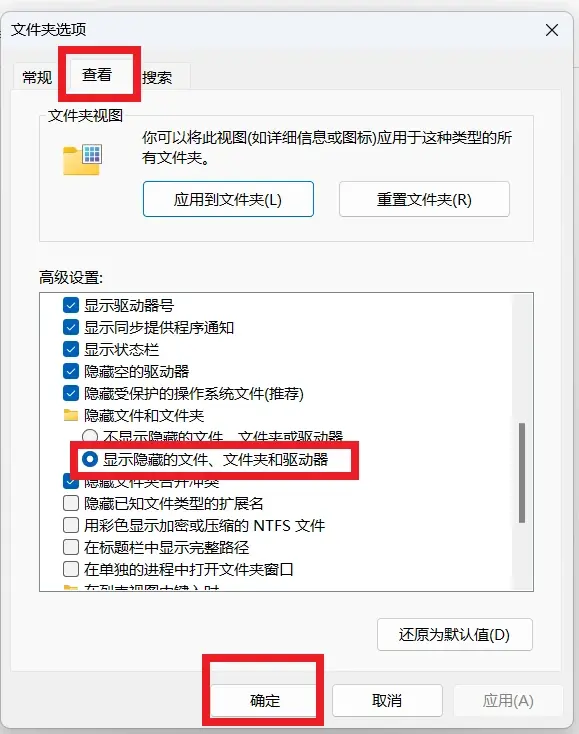
注意:.xxx目录为隐藏目录,如果查看不到按以下图片步骤操作


3.2 新建GithubPage
点此处登录Github
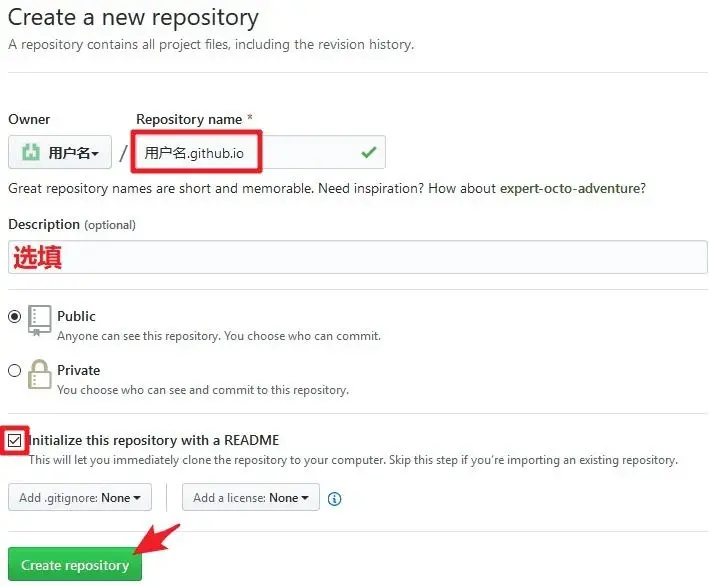
登录Github后,新建一个仓库,名称必须为以下格式
#注意名称别填错了!!!
#例如abc.github.io
你的Github用户名.http://github.io

3.3 配置远程SSH
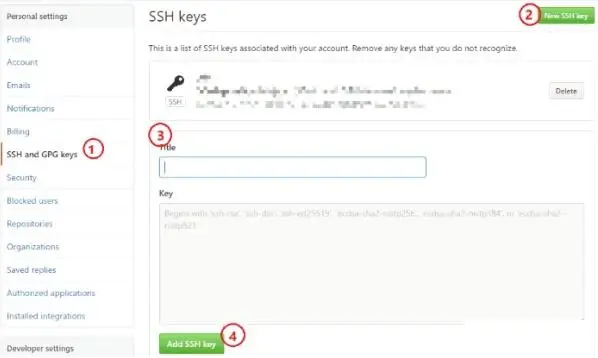
打开 GitHub-Settings-SSH Keys页面,创建一个新的 SSH key,填写 Title 和 Key,
Title可以随意,而 Key的内容则是我们刚才复制的 id_rsa.pub 中的内容,最后点击 Add SSH key 即可;

3.4 设置配置文件
在创建的Hexo文件夹下有一个_config.yml文件,用记事本打开,在最后几行有如下内容
注意:在配置所有的_config.yml文件时(包括theme中的),在所有的冒号:后边都要加一个空格,否则执行hexo命令会报错。
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: ''
将其更改为
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
#这里填入你之前在GitHub上创建仓库的完整路径
repo: git@github.com:xxx/xxx.github.io.git
branch: master
3.5 发布
输入以下代码,安装一个依赖包
npm install hexo-deployer-git --save
然后输入
hexo d -g #生成静态页面,并发布至远程仓库
#等同于下面这两行代码
#hexo g
#hexo d
然后就可以在浏览器输入你的xxx.github.io 查看你的网页了!
4. 发布文章
输入以下代码
hexo n "文章名,中文也行"
然后在Hexo/source/_post 目录下就有你的文章,采用markdown格式
推荐使用Typora,由于最新版需要付费使用,因此请在搜索引擎搜索 Typora破解
文章内容写好后,输入以下代码发布至你的网页
hexo d -g #生成静态页面,并发布至远程仓库
#等同于下面这两行代码
#hexo g
#hexo d
如果你需要修改文章或删除文章,请在本地完成后发布到远程仓库即可
5. 图片问题
5.1 较少图片
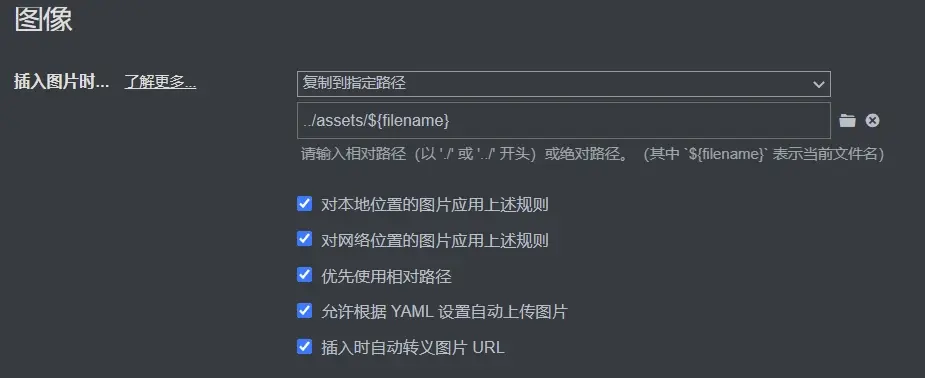
使用相对路径保存到Hexo下即可,请使用主题的懒加载功能加快加载速度,例如,在使用Typora时,点击文件-偏好设置-图像
设置插入图片时复制到指定路径,并勾选下面的所有框
../assets/${filename}

这样你的剪贴板的图片和网络粘贴的图片复制到文章时会自动下载到Hexo/source/assets/文章名目录下,随着你的文章一起发布到网页
5.2 较多图片
图片过多会减慢静态网页速度,因此使用图床功能
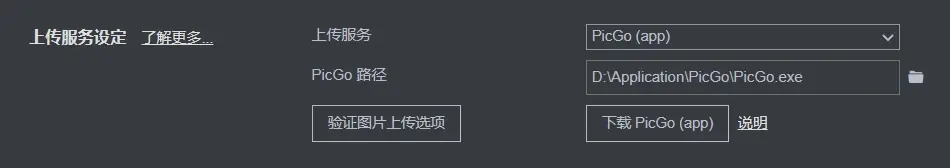
例如使用Picgo,可以添加好你的图床token(例如SM.MS图床),然后在typora的偏好设置中设置PicGo.exe路径

验证图片上传通过后,将上面的 插入图片时 改为 上传图片 ,这样你的剪贴板的图片和网络粘贴的图片复制到文章时会自动上传到图床
访问网页时相当于在线访问你的图片,可以加快静态网页的访问速度
