宝藏模版
往期推荐(点击阅读):
各位 E2.COOL 的会员,编辑器内 800+ 的 SVG 组件你们都用过吗?最近不少品牌都已陆续推出圣诞新品,那么配套公众号 SVG 交互该如何创意呈现?一起来看本期小 E 的推荐吧!
多热区弹出式海报
惊喜的礼物、温暖的祝福……如果将它们转化到排版设计中,「弹出式海报」可以说是不二选择。来参考一则早期的定制(by JZ Creative Studio)案例《重要提醒:这棵圣诞树正在等你点亮~》,它是「单图渐隐」和「多热区弹出式海报」的复合形式,连续点击下方画面体验:

多热区限时可见
对于多款产品的组合发布,我们也可以考虑像雪花秀的《节日臻选 馈以时光之礼》案例,通过多热区点击以特定时长展示内容,它的对应 SVG 模板是「多热区限时可见」。

在 E2.COOL 的组件搜索功能内查找「多热区限时可见」即可体验!与之感官相似的还有「多热区无限浮现-关闭」等多热区型组件。
深色模式双层图
无论白天还是黑夜,圣诞氛围都不停歇!这款组件的趣味之处在于当你的手机处于白昼模式/深色模式时,所看到的画面是截然不同的,下方画面正是如此。或许从这个创意视角下,你会有新的图文创作灵感?

在 E2.COOL 的组件搜索功能内查找「深色模式双层图」即可体验!一个小小的建议是不妨在文章结尾提示切换白昼/深色模式,引导用户反向阅读全新的剧情画面。
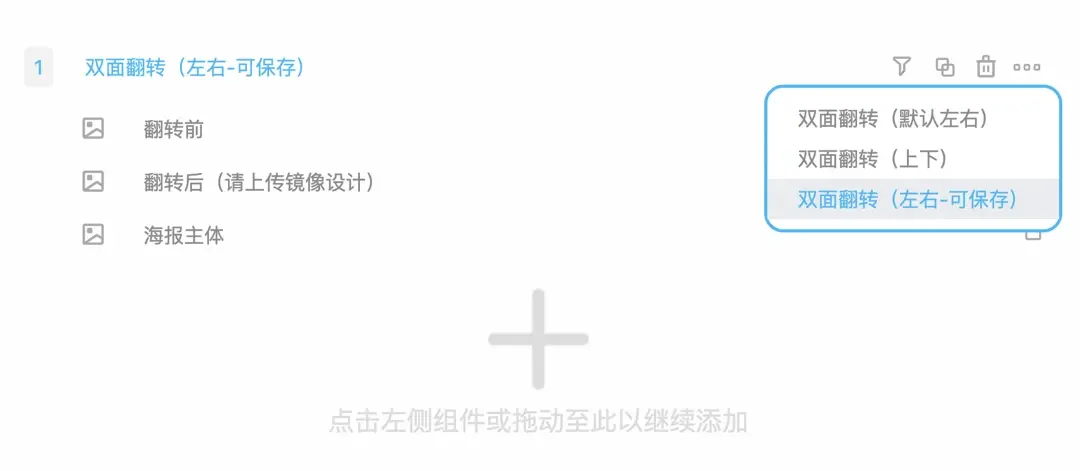
双面翻转(可保存)
为节日准备了绝美壁纸?宝马中国的《叮咚,壁纸派送》作为圣诞前的预热图文,通过点击后翻转卡片并支持下载保存的形式引导用户开启自己的节日仪式感。

在 E2.COOL 的组件搜索功能内查找「双面翻转」即可体验!注意可存壁纸的版本位于该组件的筛选器中,不要忘记切换后再调用喔!

全屏下雪
作为最早一批在 E2.COOL 黑科技编辑器上架的组件,每到冬季时「全屏下雪」组件就格外受欢迎。即便是最普通的一图流设计,也能通过它马上出彩。

在 E2.COOL 的组件搜索功能内查找「全屏下雪」即可体验!除了上方 OPPO 的案例效果外,会员单位新浪新闻的《办完冬奥会,那些场馆还干什么用?》应用方式也值得广大用户学习。
图片消失-滑动出现
如果你想充分平衡贺卡祝福与产品展示,那么 Coach蔻驰的《圣诞快了,圣诞快乐!》中「图片消失-滑动出现」SVG 模型应用就值得借鉴了。

在 E2.COOL 的组件搜索功能内查找「图片消失-滑动出现」即可体验!它的嵌套区内可以放入不同类型的滑动特效,上方 Coach 案例采用的是「顶层滑动-等分容器滑动-带图标小程序」排版思路。
多段伸长
将内容分层级逐步呈现,适合对有一定剧情需要的圣诞主题推文。来看古茗的定制案例《当红车厘 | 凡尔赛之谜,你能解锁吗?》,以多段伸长定制复合密码伸长的方式将产品融入剧情场景中。

在 E2.COOL 的组件搜索功能内查找「多段伸长」即可体验多段伸长的单独 SVG 模版效果,也可以查看《SVG「多段伸长」和「伸长嵌套」到底有什么区别?》了解更多同类型组件。
注意,「多段伸长」组件使用时应注意素材设计规范,包括 1)所有素材宽度应保持一致 2)所有点击前-点击后(不仅是两两之间)素材尺寸应保持一致,具体请阅读《黑科技编辑器 | 多段伸长教程》。

这里是黑科技编辑器(e2.cool),会的比别人多一点