最近因为要使用C++开发图形界面,网上也看了许多的开源库,最后还是选择了Qt。
好了 ,废话不多说,我们开始Qt图形界面的开发。
1.下载Qt
可以参考https://blog.csdn.net/xiongtiancheng/article/details/80036605的前俩步,其中对于版本的选择,可以选择5.10.0,安装过程中的组件只要选择MinGW。提示:机房的电脑最好下载5.10.0版本,自己的电脑可以使用最新版。
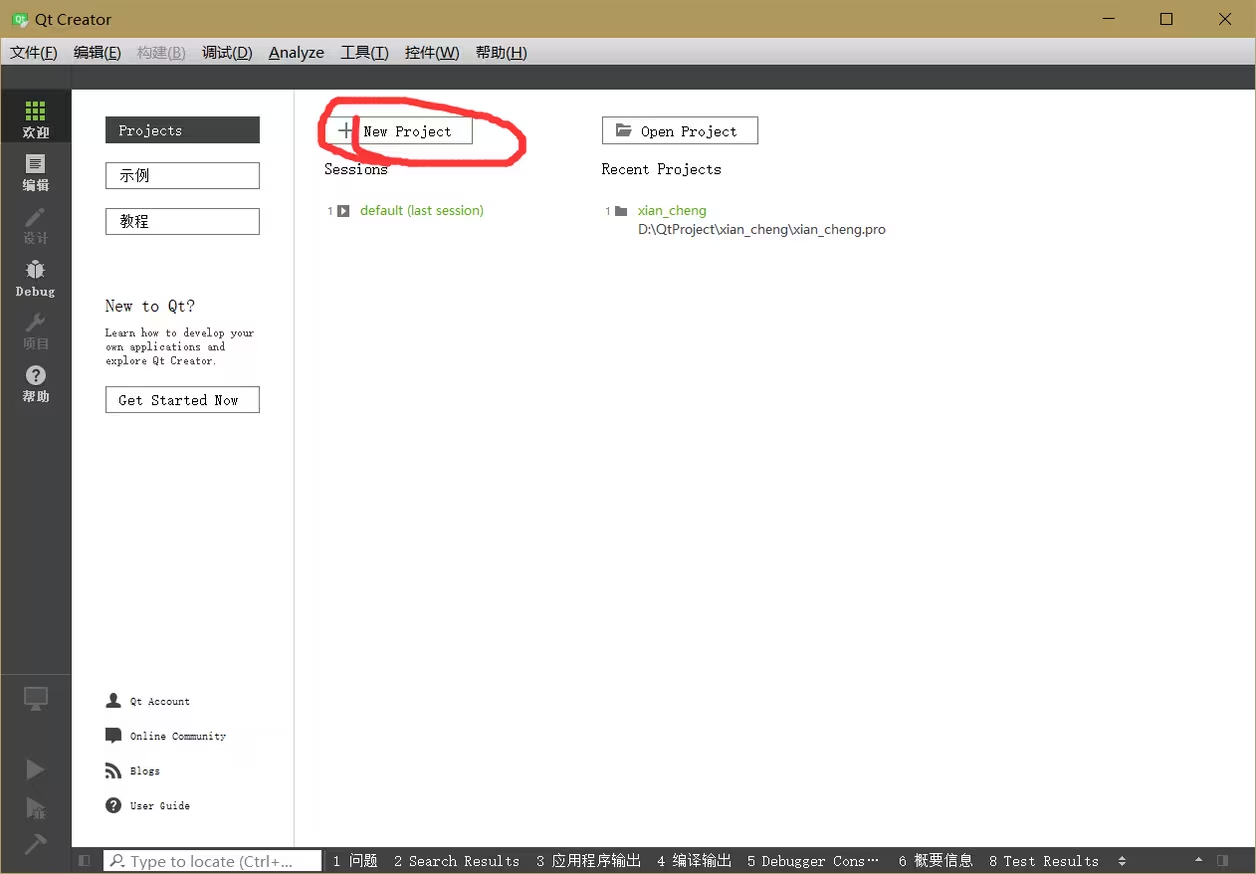
2.创建项目



3.创建入门图形
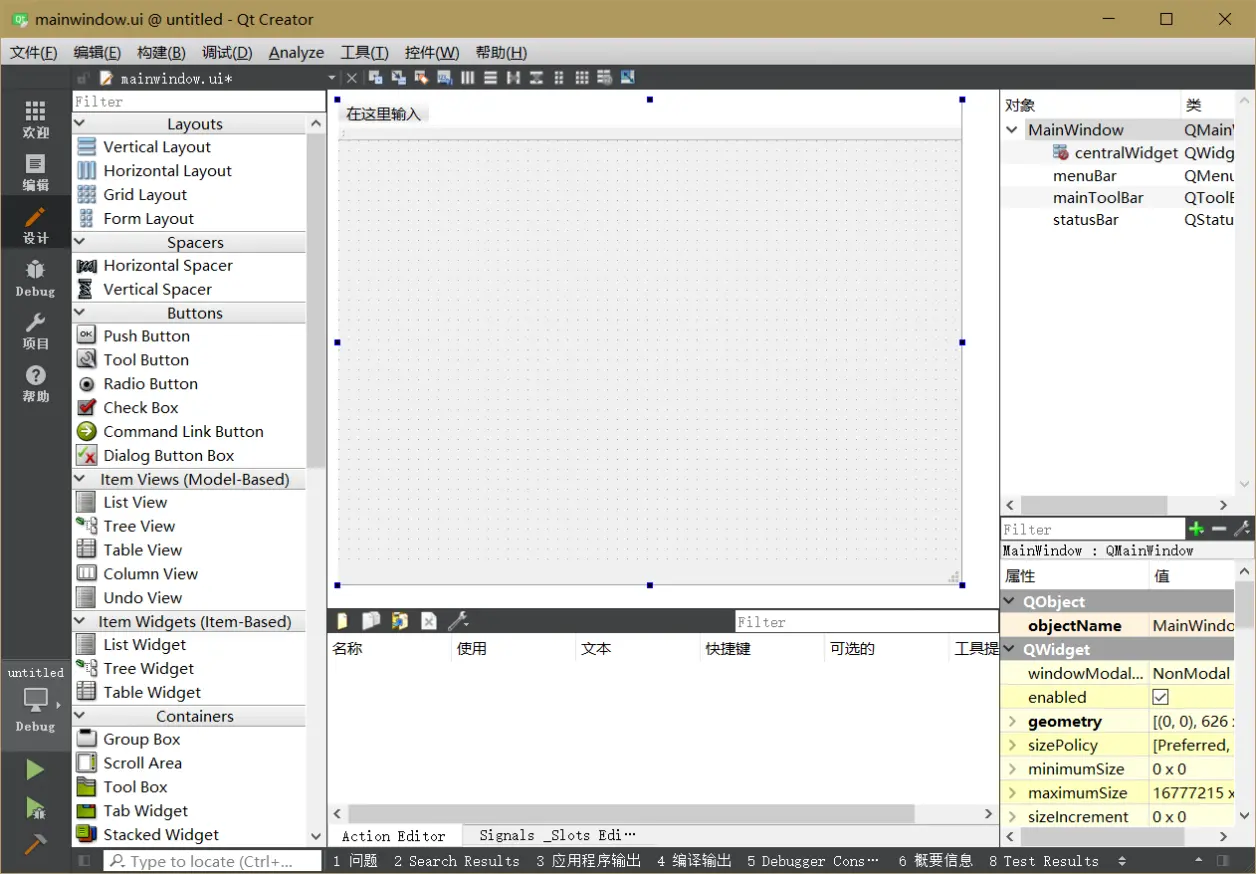
第一步:


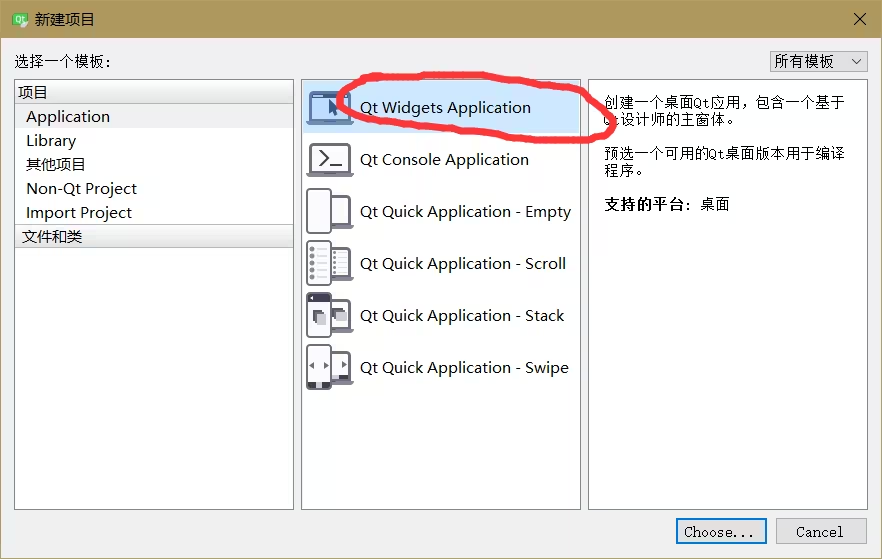
第二步:
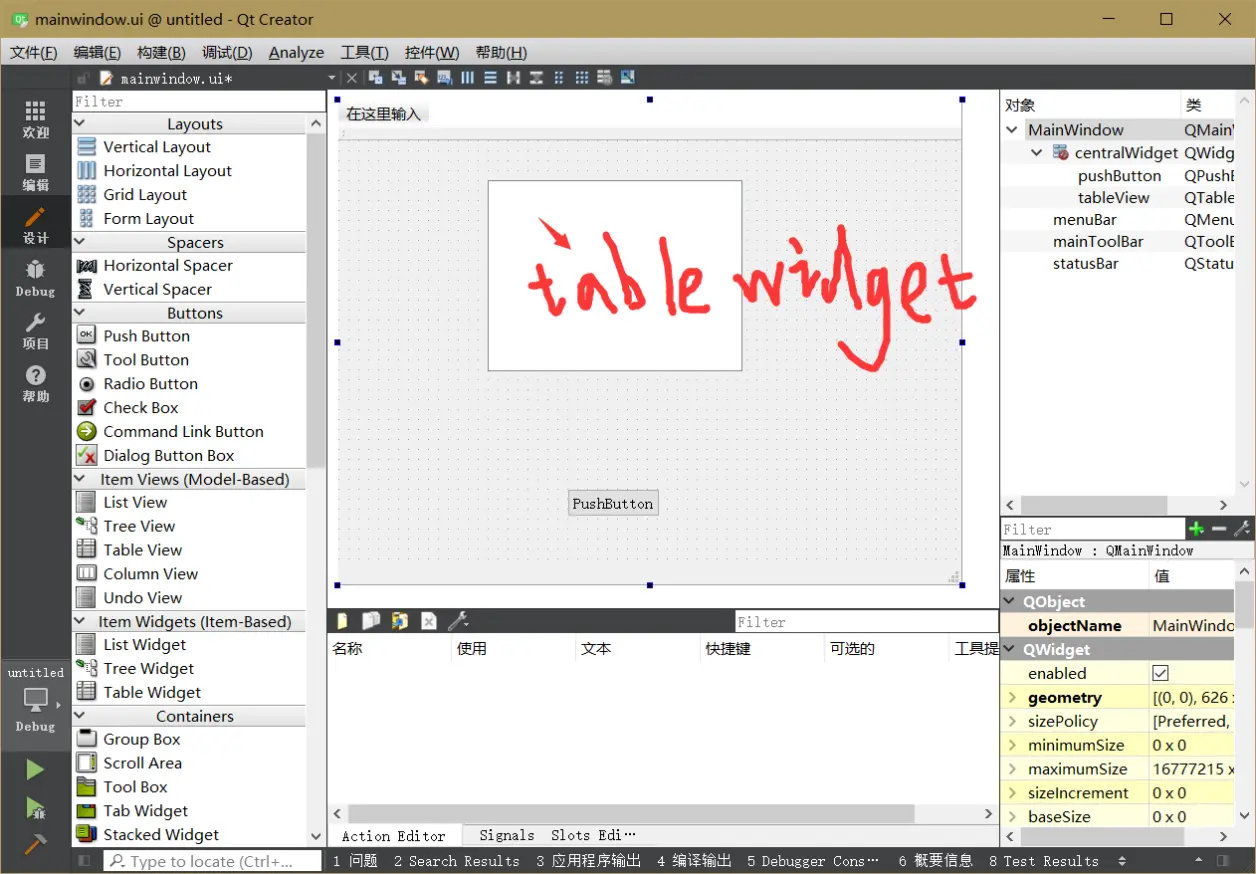
将组件拖动至界面即可,比如我们常用的Button组件,table组件。
双击或右键可以更改button的文本。

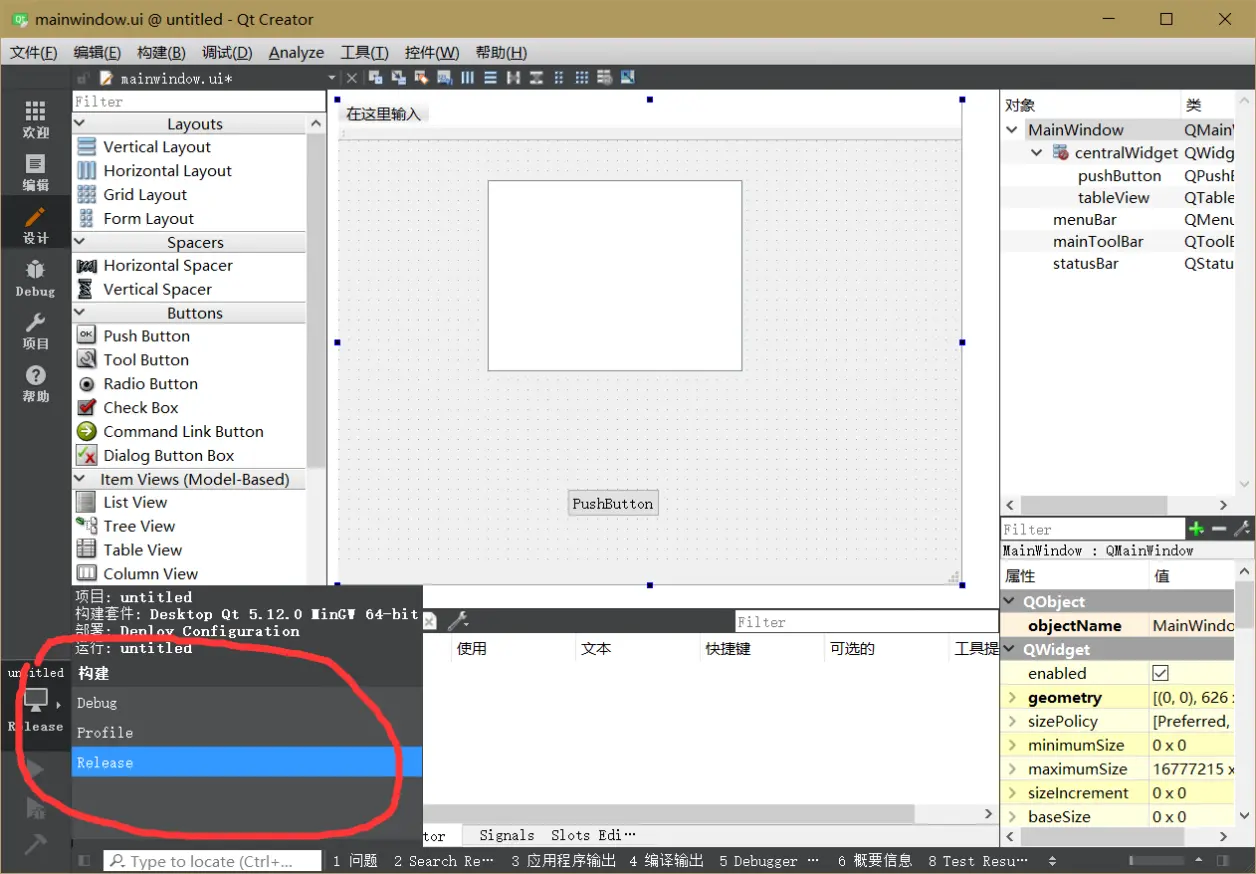
第三步:
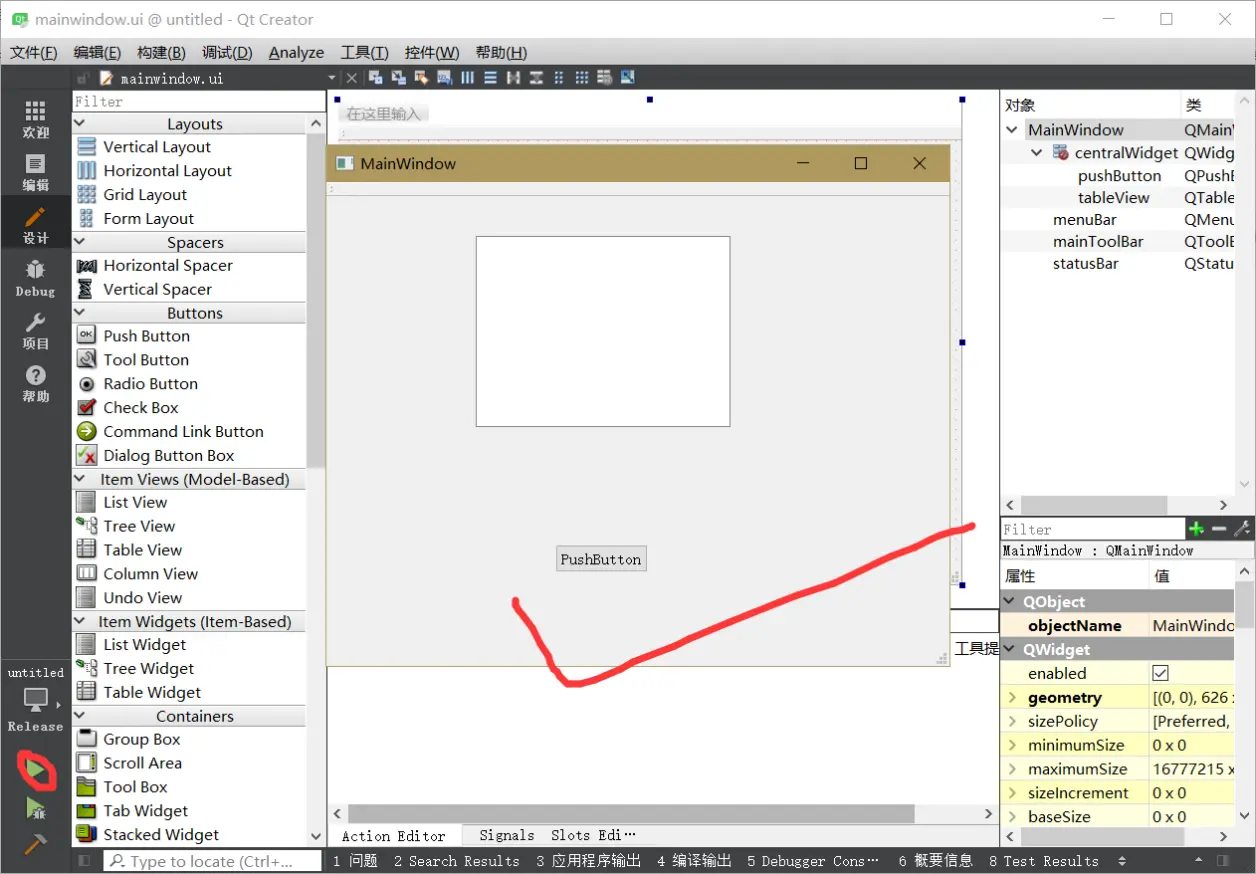
执行项目,获得图形化界面
建议先点击左侧Debug,选择为Release,再点击执行


现在我们已经得到了一个简单的界面,接下来我们可以为组件设计点击事件。
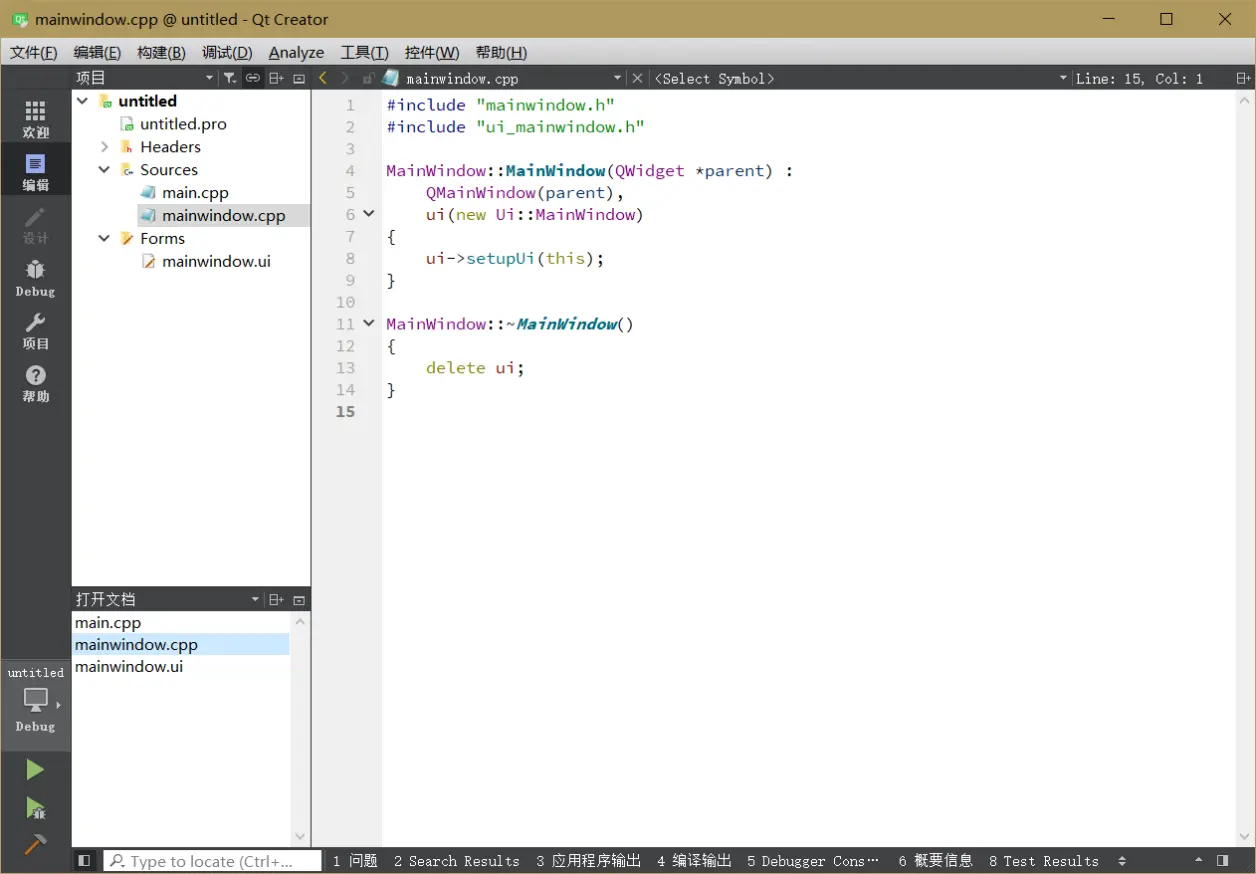
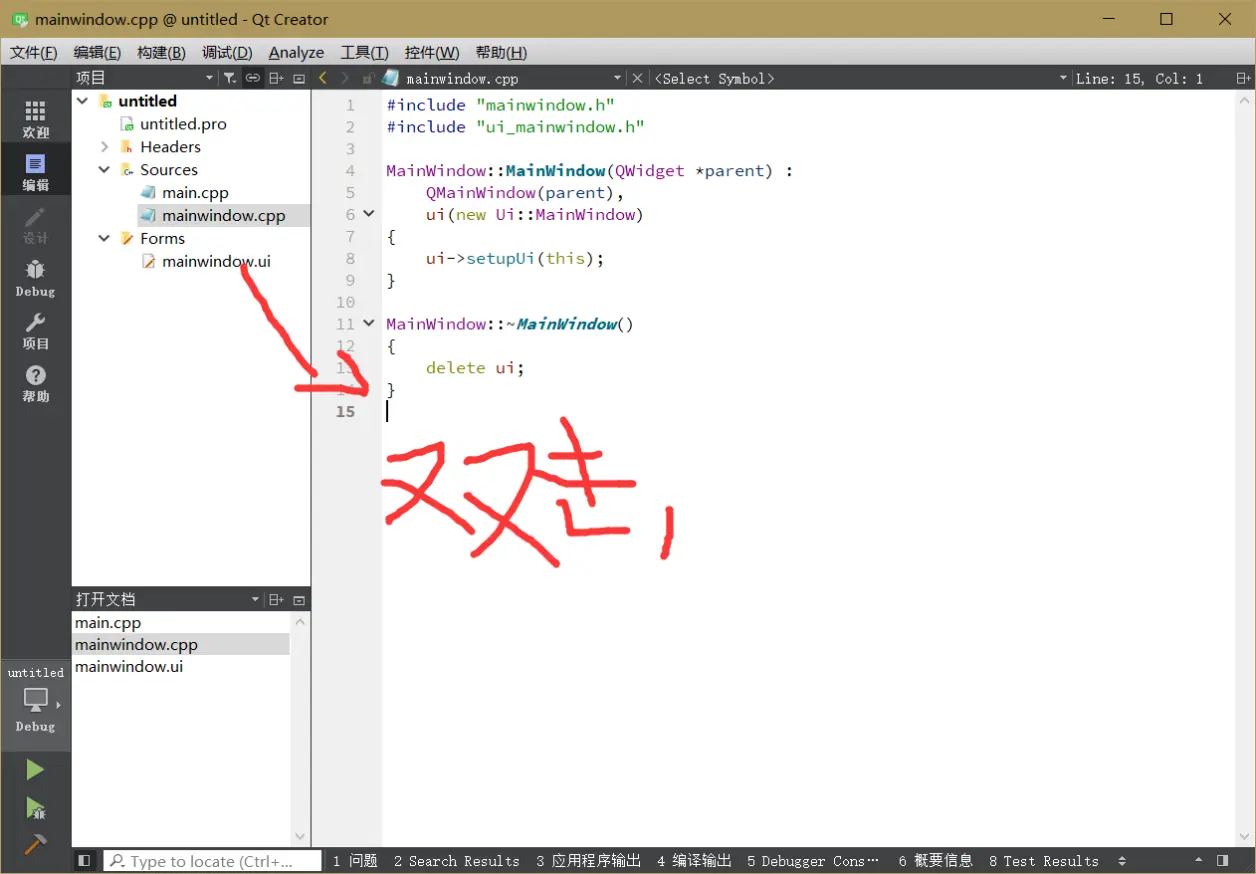
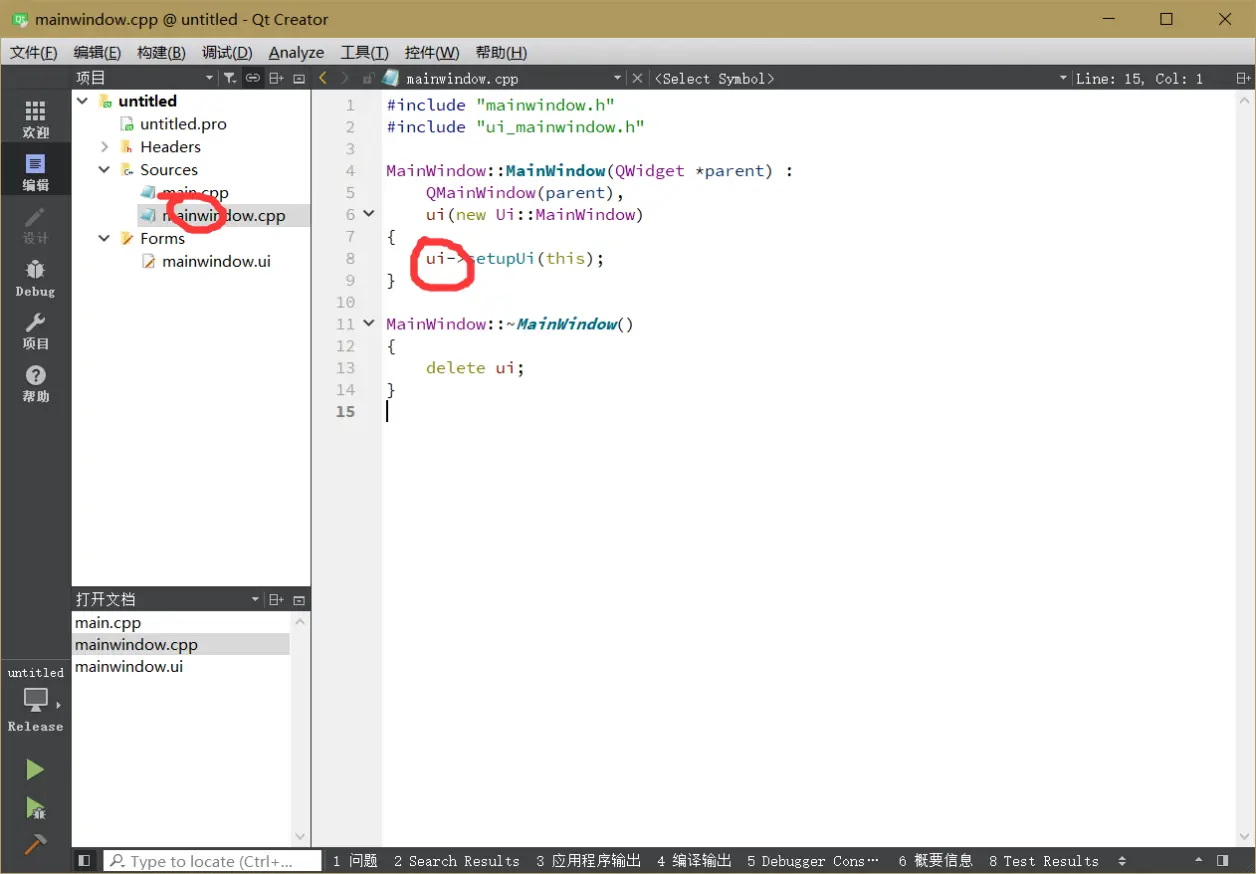
4.关于界面显示原理及点击事件实现
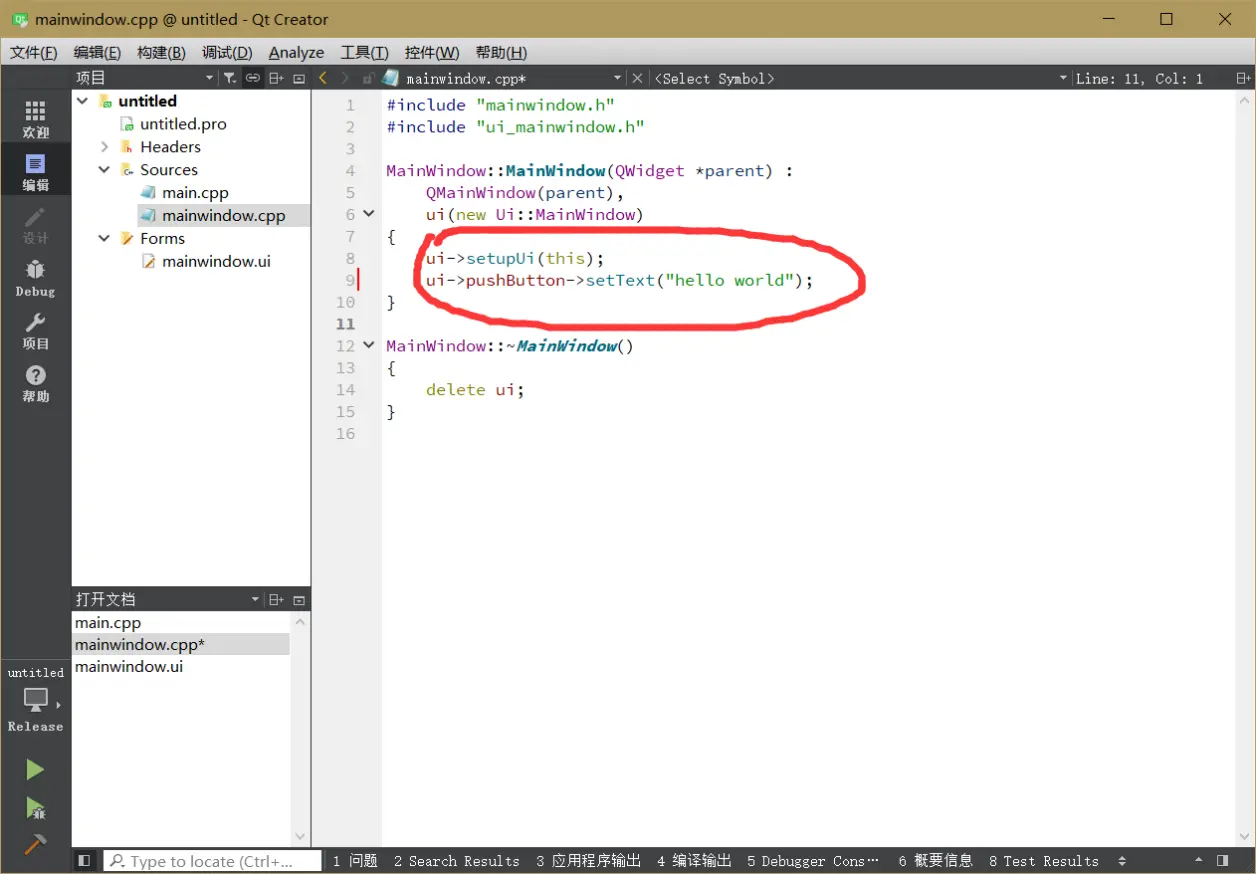
第一步:我们得到的界面是由mainwindow.cpp创建的,其中界面指针为ui,可以通过它设置界面的内容填充,不过需要在ui->setupUI函数后,比如用ui设置button的文本内容:


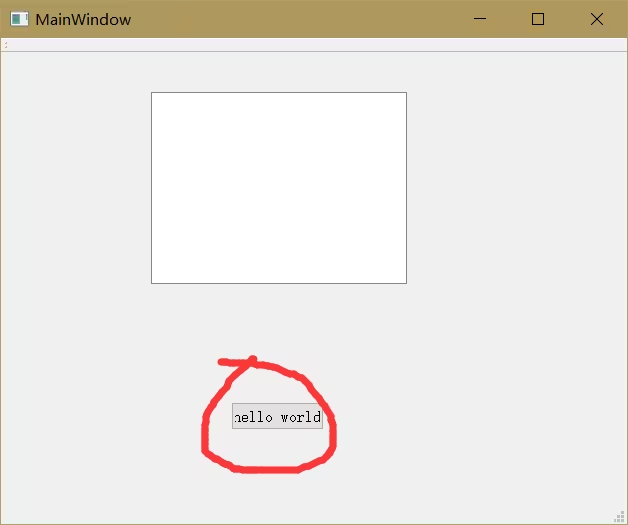
结果:

第二步:向组件添加点击事件
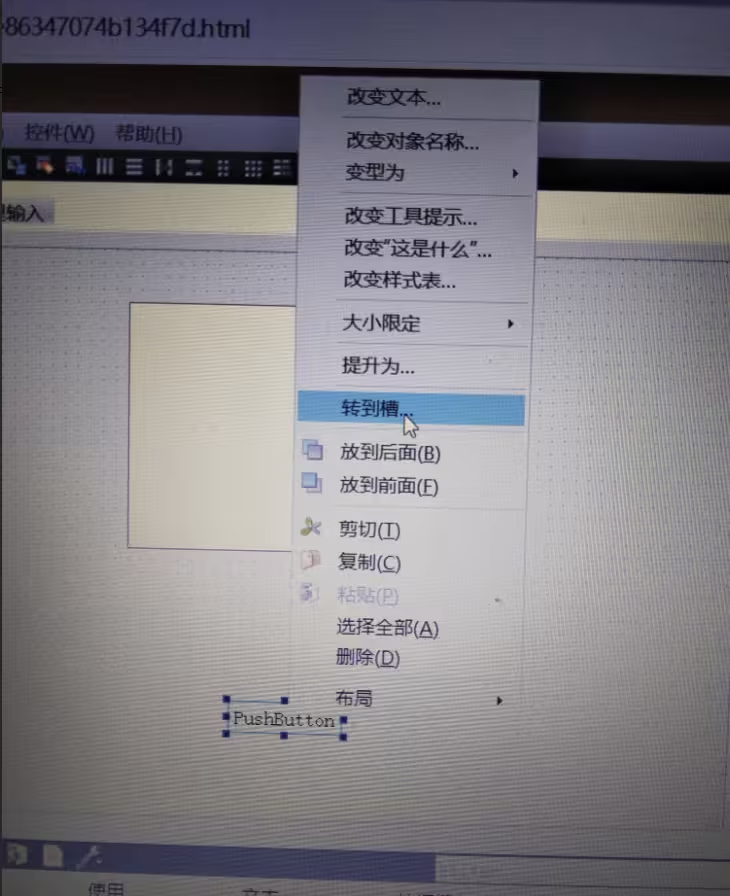
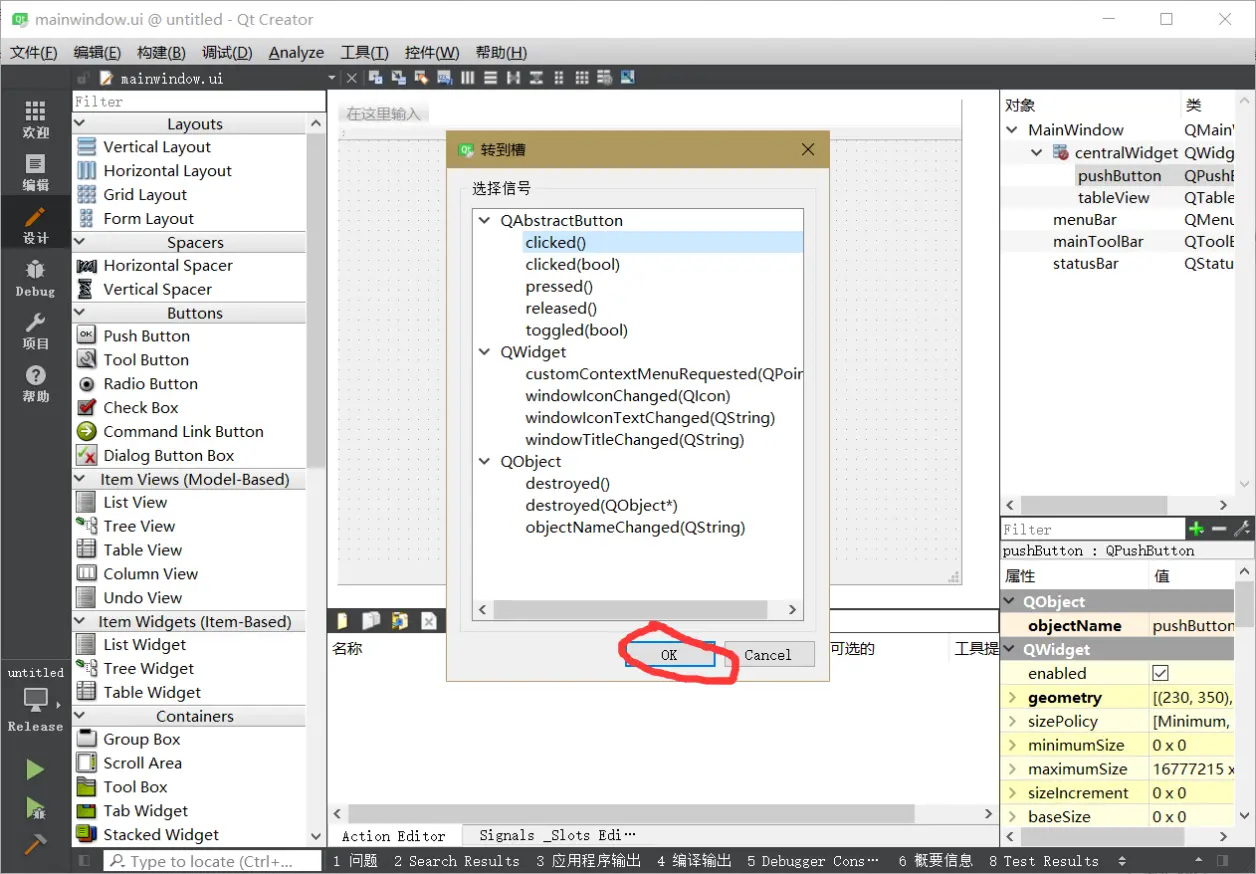
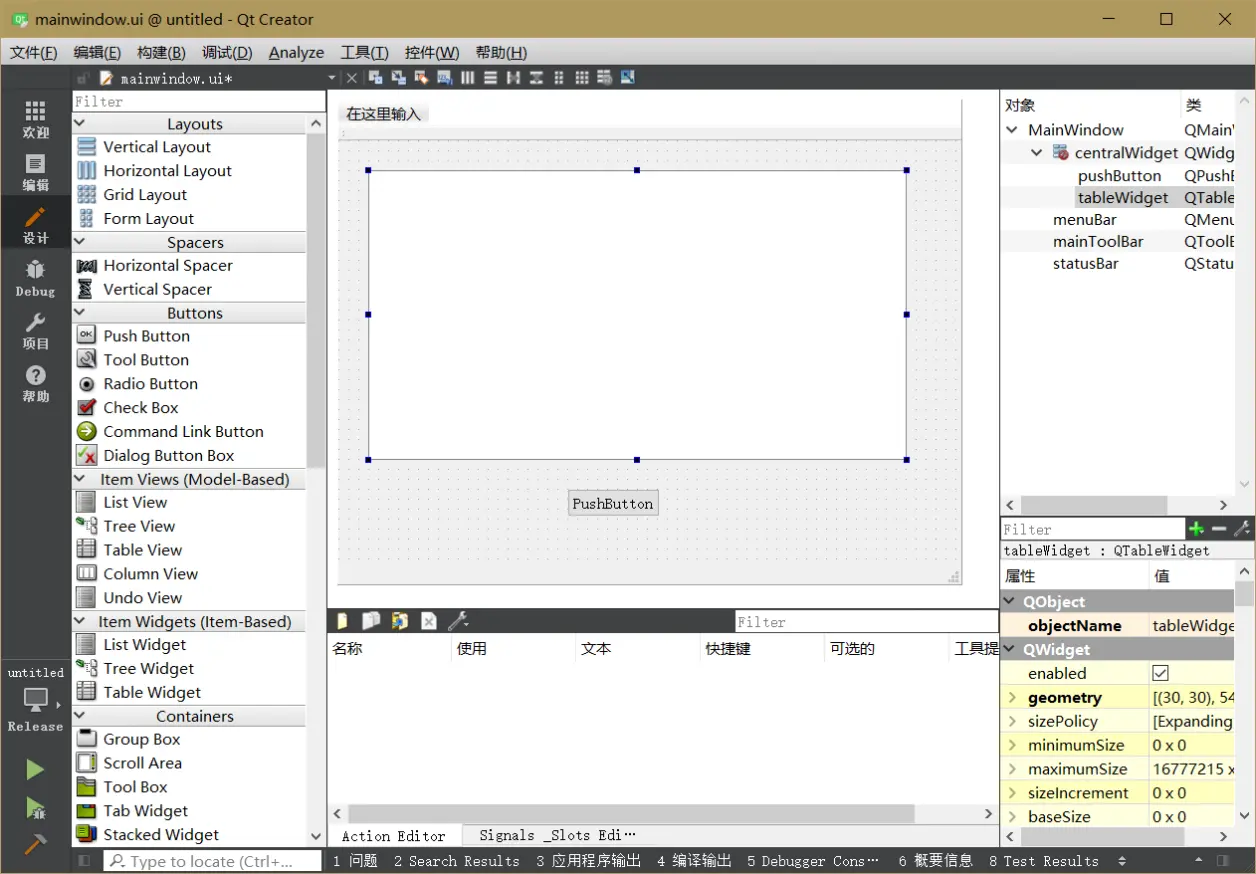
我们可以在界面设计哪里设置,如图:
需要我们右键butoon组件,点击转到槽。


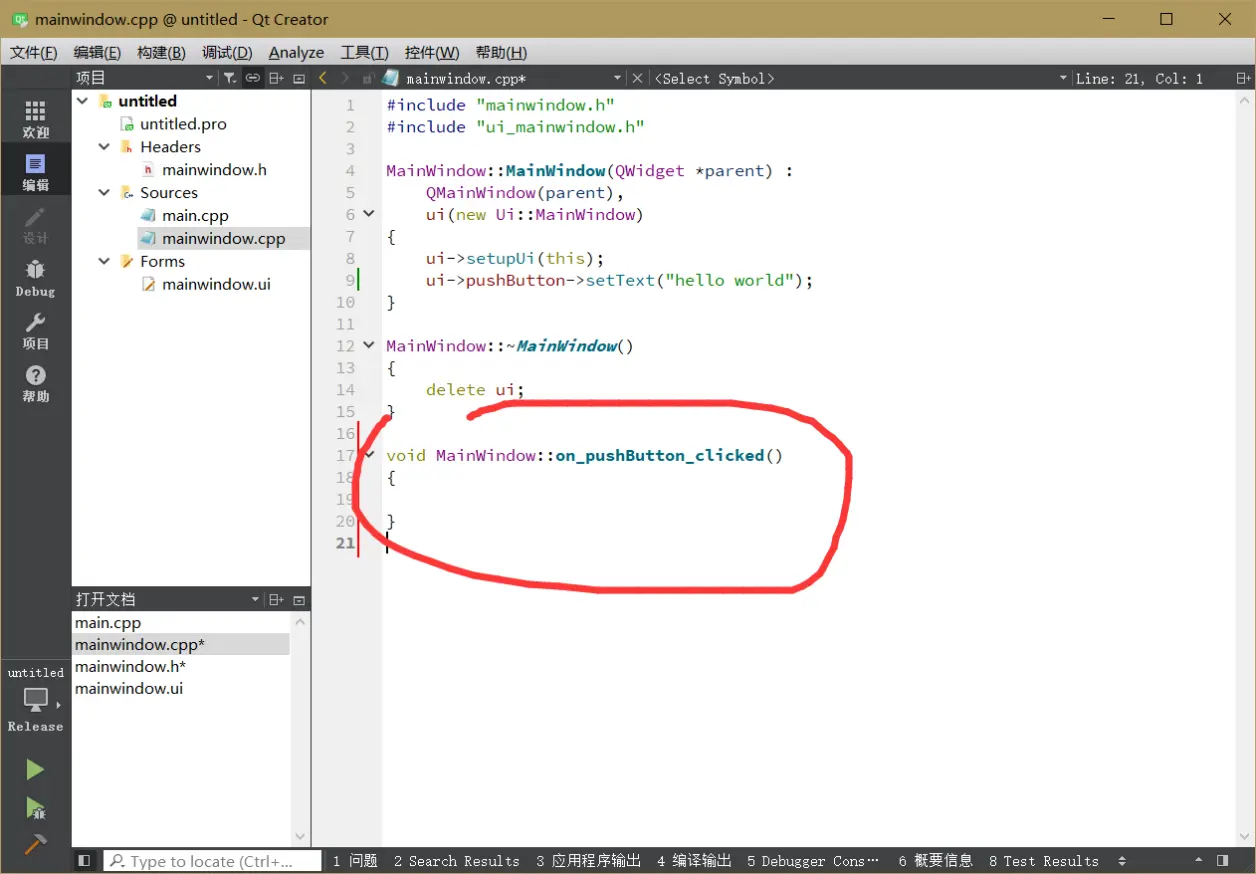
第二步:
然后会自动跳到mainwindow.cpp中新设置的点击函数。

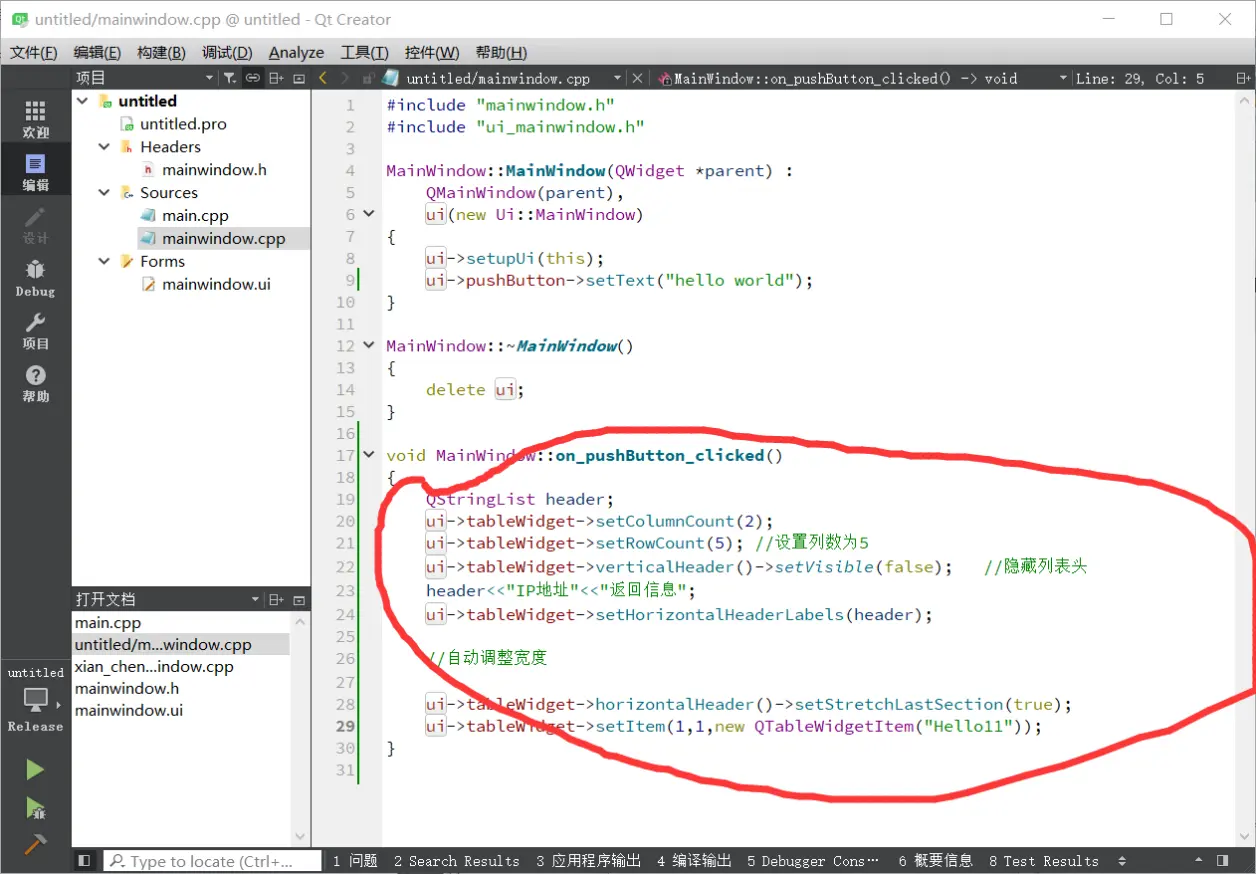
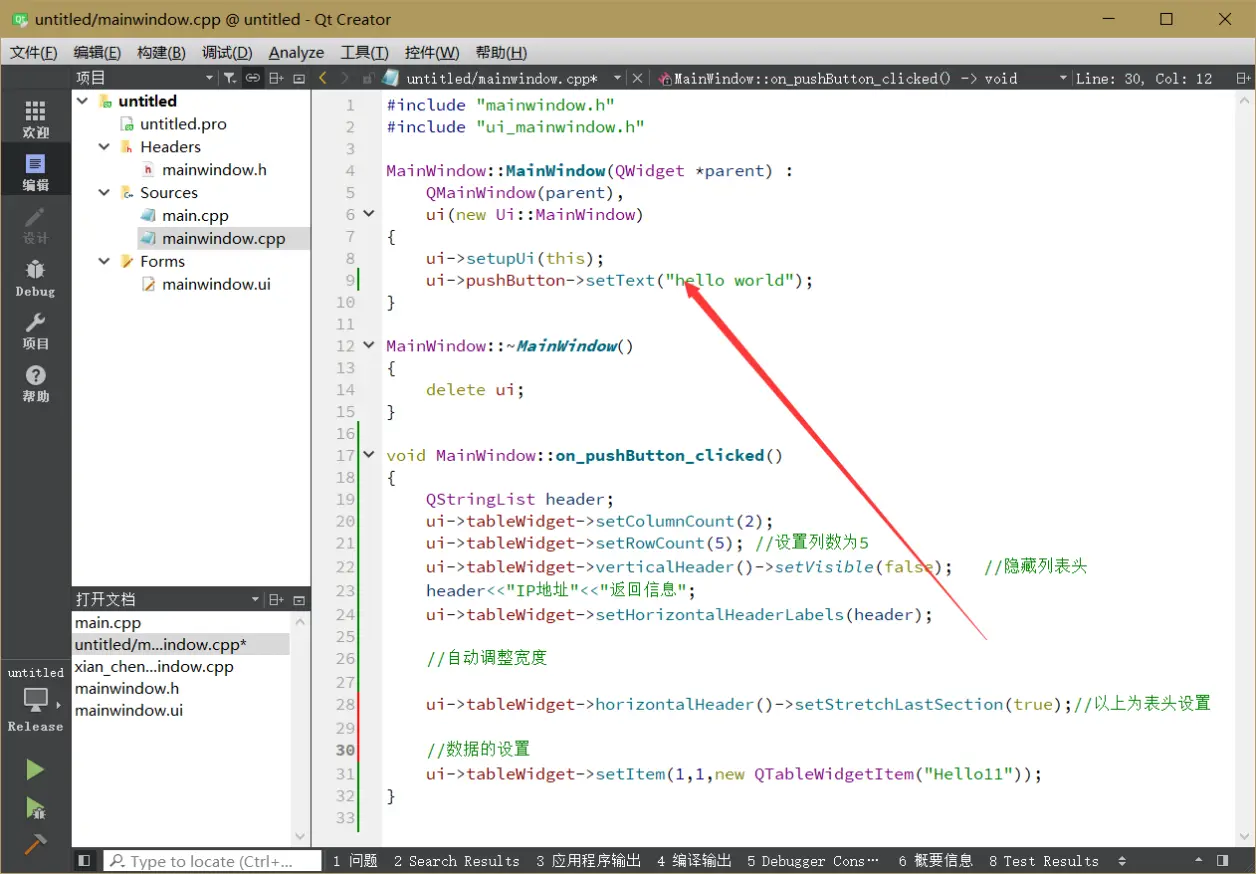
我们可以在这个函数里添加各种新的行为,比如向table中添加内容。

QString为Qt的String类型,对于table的表头代码我们可以放到初始化那里,插入数据放点击事件设置。tableWidget可以百度其用法,就不在介绍了。

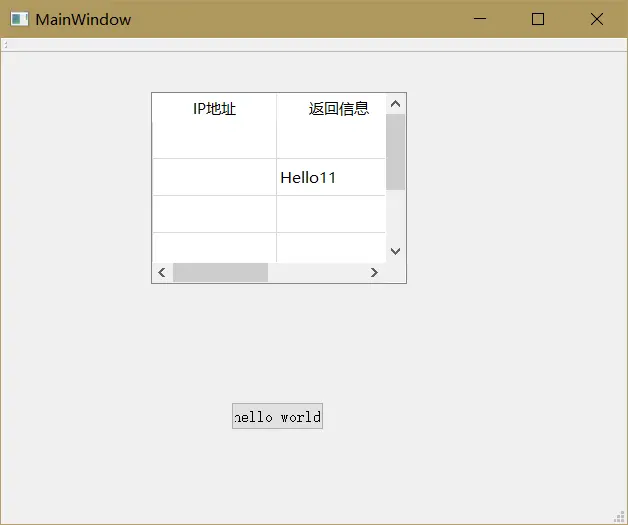
结果:

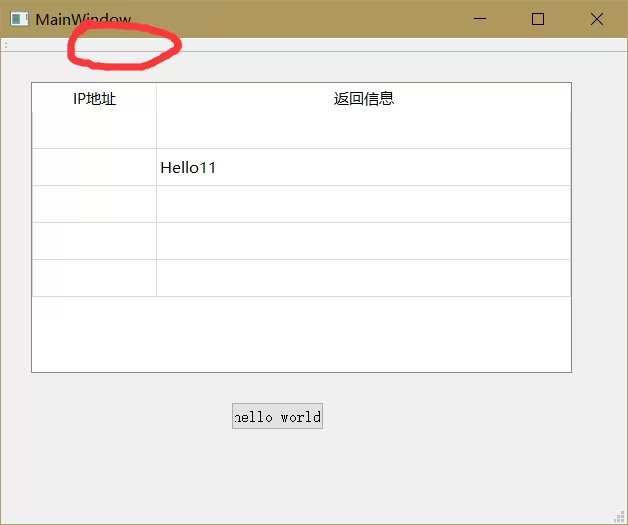
我们可以对界面优化,逼如扩大table的大小,可以在界面设置那里改。


工具栏可以移除,右键即可。
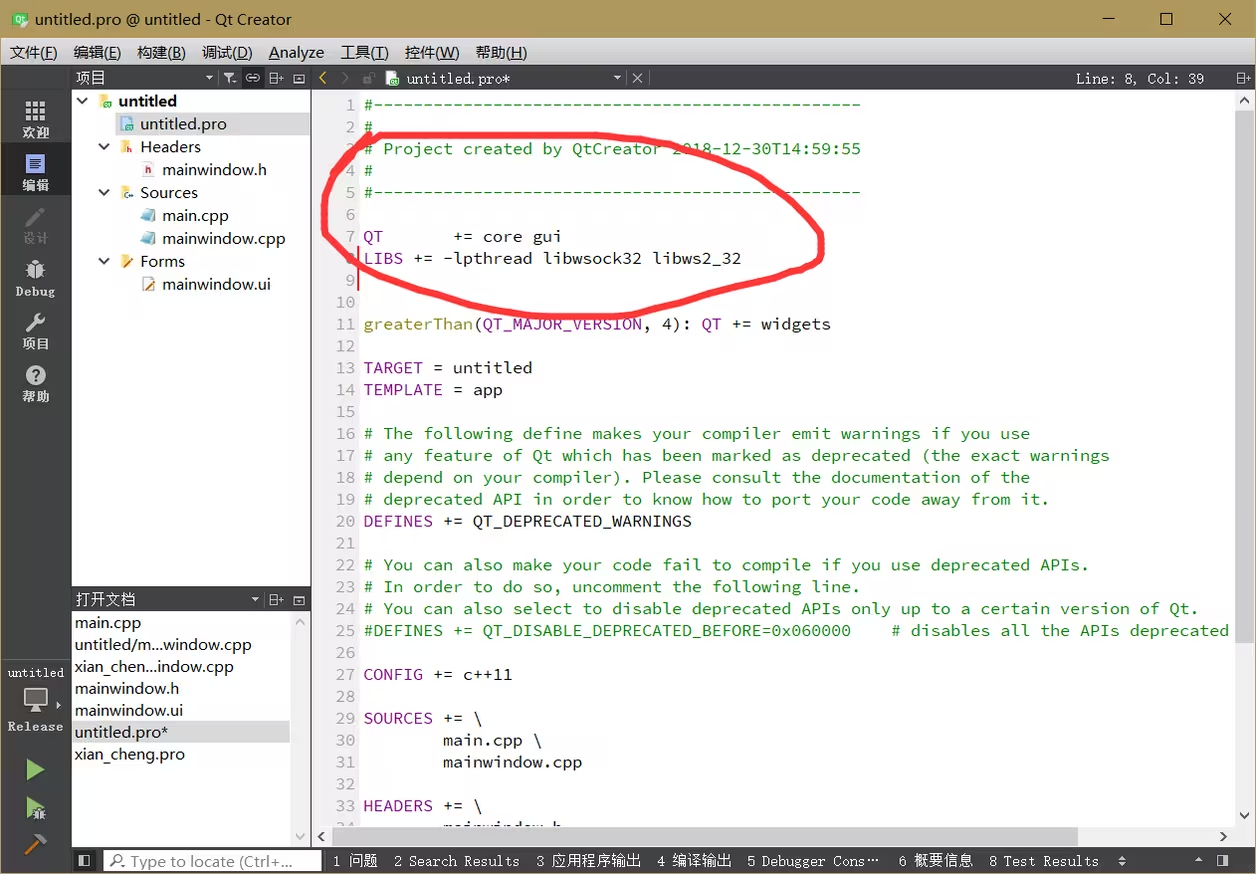
好了,现在我们就可以实现自己简单的图形界面了,如果需要网络编程,需要在头文件中加入 LIBS += -lpthread libwsock32 libws2_32

5.总结
本来打算再加入线程的,篇幅有点大,所以就在下篇中讲好了,Qt的界面还是很好用的。
相信大家看了之后只需要几分钟就可以完成自己的基于c++的图形界面了,专栏还是有许多的
缺点的,时间有限,主要是有点冷了,下大雪了,外面的雪景也挺不错的耶。如何有问题可以
在下面留言或者私信我都可以。当然,欢迎投个币了。谢谢大家。
